Dies ist die In-App Hilfe des Schema.org WordPress Themes. Benutze die Hile-Buttons auf der Einstellungsseite um durch diese Seite zu navigieren.
Layout-Einstellungen (Allgemein)
Layout mit voller Breite
Ob das Layout der Website in voller breite angezeigt werden soll. Das Layout ist dann “fluid” (=beweglich). Das bedeutet, dass es sich der Größe des Browser-Fensters automatisch anpasst.
Logo
Wähle ein Logo welches für die Website benutzt wird. Wenn kein Bild gewählt wurde, wird der Titel angezeigt.
Logobreite (in Pixel)
Die Breite des Logos. Dieses Feld wird normalerweise automatisch ausgefüllt. Es ist wichtig, weil das Retina-Logo später mit der doppelten Auflösung dargestellt werden muss.
Logohöhe (in Pixel)
Die Höhe des Logos. Dieses Feld wird normalerweise automatisch ausgefüllt. Es ist wichtig, weil das Retina-Logo später mit der doppelten Auflösung dargestellt werden muss.
Logo für Retina-Auflösungen
Wähle ein Logo für Retina-Auflösungen. Das Bild sollte möglichst die doppelte Auflösung als das normale Logo haben. Das Bild wird eingebunden, sobald beim User ein Retina-Display erkannt wird.
Favicon
Wähle eine Favicon welches im Browser angezeigt werden soll. Merke: Nicht jeder Browser unterstützt Faivicons.
Standard Kopfzeilenbild
Wähle ein Standard-Kopfzeilenbild welches auf der Webseite verwendet werden soll. Dieser Wert kann auf jeder einzelnen Unterseite überschrieben werden. Hier ist ein Beispiel, wie ein Kopfzeilenbild aussieht:
Kopfzeilenbild-BeispielKopfbild-Position
Die Position des Kopfzeilenbilds. Lesen Sie hier mehr über die Einstellungsmöglichkeiten: CSS background-position Property.
Telefonnummer
Gib eine Telefonnummer ein. Bleibt dieses Feld leer, wird keine Telefonnummer angezeigt. Die Telefonnummer wird in der Kopfbereichszeile angezeigt. Aktiviere die Kopfbereichszeile damit auch die Telefonnummer angezeigt wird.
Telefonische Erreichbarkeit
Gib eine Zeit ein in der du telefonisch erreichbar bist. Die telefonische Erreichbarkeit wird in der Kopfbereichszeile angezeigt. Aktiviere die Kopfbereichszeile damit auch diese Einstellung angezeigt wird.
Titel anzeigen
Ob der Titel angezeigt werden soll. Auch wenn ein Logo eingebunden wurde.
Untertitel anzeigen
Ob der Untertitel deines Blogs angezeigt werden soll.
Kopfbereichszeile anzeigen
Ob die Kopfbereichszeile angezeigt werden soll. Die Kopfbereichszeile findet man ganz oben. Sie zeigt folgendes an:
- die Social-Media Icons (falls aktiviert)
- die Telefonnummer (falls aktiviert)
- die telefonische Erreichbarkeit (falls aktiviert)
- Ein Menü (falls Menüelemente vorhanden sind)
Suchfeld anzeigen
Wähle ob das Suchfeld im Kopfbereich angezeigt werden soll.
Menü oben anheften
Aktiviere diese Einstellung um das Menü am oberen Rand anzuheften, wenn der User nach unten scrollt.
Beispiel: Das Menü wird oben angeheftet wenn gescrollt wirdMenü nach dem Header platzieren
Platziert das Menü nach der Kopfzeile (direkt neben den Brotkrumen). So sieht das aus:
“Nach oben springen”-Button
Zeigt einen “Nach oben springen”-Button an, wenn der User nach unten scrollt. Der Button erscheint nach einer gewissen Scroll-Position.
![]()
Layout-Einstellungen (Einzelner Artikel)
Autornamen anzeigen
Zeigt den Autorennamen auf einzelnen Artikelseiten an.

Datum anzeigen
Zeigt das Datum und die Zeit auf einzelnen Artikelseiten an.

Kategorien anzeigen
Zeigt die kategorien an.

Schlagwörter anzeigen
Ob die Schlagwörter auf einzelnen Artikelseiten angezeigt werden sollen.

Anzahl der Kommentare anzeigen
Ob die Anzahl der Kommentare auf einzelnen Artikelseiten angezeigt werden sollen.

Bewertungen anzeigen
Ob die Bewertung auf einzelnen Artikelseiten angezeigt werden sollen.

Google+ Autoreninfo anzeigen
Ob der Google+ Link (falls aktiviert) auf einzelnen Artikelseiten angezeigt werden soll. Die Autoreninfo-Funktionalität kann unter “SEO” / “Google+ Authorship” an- bzw. ausgeschaltet werden.

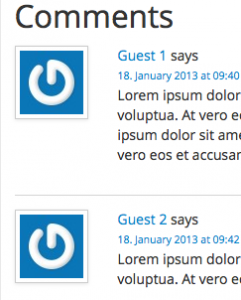
Kommentare anzeigen
Ob der Kommentarbereich (inklusive Formular) auf einzelnen Artikelseiten angezeigt werden soll.

Vorschaubilder anzeigen
Ob die Vorschaubilder auf einzelnen Artikelseiten angezeigt werden sollen. Wenn kein Vorschaubild vorhanden ist, wird ein Platzhalter-Bild angezeigt werden.
Rechte Sidebar anzeigen
Ob die rechte Sidebar auf einzelnen Artikelseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Linke Sidebar anzeigen
Ob die linke Sidebar auf einzelnen Artikelseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Layouteinstellungen (Einzelne Seite)
Autornamen anzeigen
Ob der Name des Autors auf einzelnen Seiten angezeigt werden soll.

Datum anzeigen
Ob das Datum auf einzelnen Seiten angezeigt werden soll.

Kategorien anzeigen
Ob die Kategorien auf einzelnen Seiten angezeigt werden sollen.

Anzahl der Kommentare anzeigen
Ob die Anzahl der Kommentare angezeigt werden soll.

Bewertungen anzeigen
Ob die Bewertungen angezeigt werden sollen.

Google+ Autoreninfo anzeigen
Ob der Google+ Link des Autors angezeigt werden soll (falls aktiviert). Die Autoreninfo kann unter “SEO” / Google+ Autoreninfo an- oder abgeschaltet werden.

Kommentare anzeigen
Ob die Kommentare angezeigt werden sollen.

Vorschaubilder anzeigen
Ob die Vorschaubilder auf einzelnen Seiten angezeigt werden sollen. Wenn kein Vorschaubild vorhanden ist, wird ein Platzhalter-Bild angezeigt werden.
Rechte Sidebar anzeigen
Ob die rechte Sidebar auf einzelnen Artikelseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Linke Sidebar anzeigen
Ob die linke Sidebar auf einzelnen Artikelseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Layouteinstellungen (Such-/Kategorie-/Tag-/Archiv-Seiten)
Autornamen anzeigen
Ob der Autorenname auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden soll

Datum anzeigen
Ob das Datum und die Zeit auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden soll.

Kategorien anzeigen
Ob die Kategorien auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden sollen.

Schlagwörter anzeigen
Ob die Schlagwörter auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden sollen.

Anzahl der Kommentare anzeigen
Ob die Anzahl der Kommentare auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden sollen.

Bewertungen anzeigen
Ob die Bewertungen auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden sollen.

Vorschaubilder anzeigen
Ob Vorschaubilder auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden sollen. Wenn kein Vorschaubild vorhanden ist, wird ein Platzhalter-Bild angezeigt werden.
Inhalt anzeigen
Ob der Inhalt auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden soll.
Rechte Sidebar anzeigen
Ob die rechte Sidebar auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Linke Sidebar anzeigen
Ob die linke Sidebar auf Such-, Kategorie-, Tag- und Archivseiten angezeigt werden soll. Diese Funktion kann für jeden Artikel einzeln ab- oder angeschaltet werden.
Startseite / Blogseite (Allgemein)
Homepage oder Bloglayout
Normalerweise zeigt WordPress die Homepage als Startseite. Dies wird die frontpage.php aufrufen. Das bedeutet, dass die Startseite individuell dargestellt wird. Aber es ist natürlich jederzeit möglich, etwas anderes als Startseite festzulegen. Unter “Einstellungen” -> “Lesen” kann man eine statische Seite als Startseite auswählen. Dies wird die frontpage.php auf der Unterseite ausführen, die Du dort gewählt hast.
Hier kann zwischen mehreren Layouten unterschieden werden:
- Standard
- A full width page. Slider on top (if activated)
- Linke Sidebar
- Linke Sidebar, Slider rechts (falls aktiviert).
- Linke Sidebar + Slider auf voller Breite
- Linke Sidebar. Slider oben (falls aktiviert).
- Rechte Sidebar
- Rechte Sidebar. Slider links (falls aktiviert).
Du kannst dir auch die Live-Vorschau ansehen. Es zeigt mehrere Beispiele.
“Über uns” anzeigen
Ob der Bereich “Über uns” angezeigt werden soll. Bitte beachte, dass dies ein Widget-Bereich ist. Das bedeutet, dass Widgets zu diesem Bereich hinzugefügt werden müssen bevor er angezeigt werden kann. Um das zu tun, gehe zu “Design” -> “Widgets” und verknüpfe einige Widgets mit der “Über uns” Sidebar.
[box type=”info”]Merke: Das Layout sieht am besten aus, wenn Du bloß zwei Widgets zu diesem Bereich hinzufügst. Zum Beispiel ein Text-Widget und ein Twitter-Widget.[/box]
Die “Über uns” Seite anzeigenStartseite / Blogseite (Slider)
Display Featured Slider
Ob der Slider auf angezeigt werden soll.
Use Revolution Slider
Ob ein Revolution-Slider benutzt werden soll.
Revolution Slider
Wähle einen Revolution Slider aus. Wenn Du noch keine Slider erstellt hast, kannst Du hier nichts auswählen. Du solltest dann einen Slider erstellen. Gehe zuerst zu den “Erweitert”-Einstellungen und aktiviere das Plugin “Revolution Slider”. Anschließend erscheint im linken Menü ein neuer Menüpunkt bei dem Du Slider erstellen kannst.
Titel im Slider anzeigen
Ob der Slider auf der Startseite die Titel anzeigen soll. Diese Einstellung betrifft nur normale Slider (keine Revolution Slider).
Post Type der angezeigt werden soll
Bitte wähle einen Artikeltyp für den Slider. Wenn du “Auswählen…” bei der Option “Was genau angezeigt werden soll” ausgewählt hast, wird diese Option ignoriert.
[box type=”info”]Gut zu wissen: Um die Sortieren-Funktion von Seiten zu aktivieren, mache folgendes:
- Wähle “Seiten” in der Option “Post Type der angezeigt werden soll”.
- Wähle “Auswählen…” in der “Was genau angezeigt werden soll”-Option.
- Wähle unter “Beiträge auswählen” die Seiten aus, die Du anzeigen willst.
[/box]
Was genau angezeigt werden soll
Definiere hier, was genau für den Slider angezeigt werden soll. Dies hängt davon ab, was Du weiter oben definiert hast. Wähle folgendes:
- Aktuellste
- Zeigt die aktuellen Beiträge oder Seiten an. Je nachdem, was unter “Post Type der angezeigt werden soll” ausgewählt wurde.
- Kategorie
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Kategorien auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Schlagwort
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Schlagwörter auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Auswählen…
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die einzelnen Seiten, Beiträge oder ähnliches auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Nichts
[box type=”info”]Gut zu wissen: Wenn “Nichts” ausgewählt wurde, wird der Slider nicht angezeigt.[/box]
Kategorie
Bitte wähle eine oder mehrere Kategorien aus.
Schlagwörter
Bitte wähle eine oder mehrere Schlagwörter aus.
Beiträge auswählen
Bitte wähle eine oder mehrere Artikel, Seiten oder andere Seitentypen aus.
Featured Slider Animation
Wähle den Sliding-Effekt aus.
Featured Slider Animationszeit in ms
Wähle die Zeit zwischen zwei Folien. Die Zeit wird in Millisekunden angegeben.
Wartezeit zwischen Folien
Anzahl der Millisekunden zwischen zwei Folienübergängen.
Anzahl der Folien die angezeigt werden sollen
Wähle die maximale Anzahl an Folien die angezeigt werden sollen.
[box type=”info”]Bitte beachte folgendes: Wenn ein Artikel kein Vorschaubild hat, wird auch kein Sliderbild (und damit keine Folie) für diesen Artikel angezeigt.[/box]
Slider automatisch animieren
Ob der Slider automatisch animiert werden soll oder ob nur eine manuelle Steuerung in Frage kommt.
Startseite / Blogseite (Zitat)
Zitat anzeigen
Ob ein Zitat auf der Homepage oder der Blogseite angezeigt werden soll.
Zitat-Text
Der Zitat-Text der angezeigt werden soll.
Wo das Zitat angezeigt werden soll
Wo das Zitat angezeigt werden soll
- Vor dem Slider
- Nach dem Slider
- Nach dem Bereich “Über uns”
- Wenn der “Über uns” Bereich keine Widgets hat, wird das Zitat nach dem Slider angezeigt werden.
Startseite / Blogseite (Hervorgehobene Artikel/Seiten)
Ausrichtung
Du kannst die Ausrichtung individuell entweder horizontal oder vertikal einstellen.
Horizontal sieht so aus:

So sieht “vertikal” aus:

Post Type der angezeigt werden soll
Was als Posttyp angezeigt werden soll.
[box type=”info”]Gut zu wissen: Um die Sortieren-Funktion von Seiten zu aktivieren, mache folgendes:
- Wähle “Seiten” in der Option “Post Type der angezeigt werden soll”.
- Wähle “Auswählen…” in der “Was genau angezeigt werden soll”-Option.
- Wähle unter “Beiträge auswählen” die Seiten aus, die Du anzeigen willst.
[/box]
Was genau angezeigt werden soll
Definiere hier, was genau für angezeigt werden soll. Dies hängt davon ab, was Du weiter oben definiert hast. Wähle folgendes:
- Aktuellste
- Zeigt die aktuellen Beiträge oder Seiten an. Je nachdem, was unter “Post Type der angezeigt werden soll” ausgewählt wurde.
- Kategorie
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Kategorien auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Schlagwort
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Schlagwörter auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Auswählen…
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die einzelnen Seiten, Beiträge oder ähnliches auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Nichts
[box type=”info”]Gut zu wissen: Wenn “Nichts” ausgewählt wurde, wird der Bereich nicht angezeigt.[/box]
Kategorie
Please choose one or more categories
Tags
Please choose one or more tags. Start typing to choose.
Select posts
Choose one or more posts. Start typing to select.
Number of posts / pages to show
Choose a number of posts, pages or other media to show on the home or blogpage. If you are using the sticky post feature this number will increase with the number of sticky posts you are currently using. Read more about the sticky post feature here.
Vorschaubilder anzeigen
Whether you want to Vorschaubilder anzeigen on the home- or blogpage
Display Content
Whether you want to display the content (If you want to display only thumbnails, you can disable the content).
Autornamen anzeigen
Whether to display the author’s name.

Datum anzeigen
Whether to display the date.

Kategorien anzeigen
Whether to display the categories.

Schlagwörter anzeigen
Whether to display the tags.

Anzahl der Kommentare anzeigen
Whether to display the number of comments.

Google+ Autoreninfo anzeigen
Ob der Google+ Link (falls aktiviert) auf einzelnen Artikelseiten angezeigt werden soll. Die Autoreninfo-Funktionalität kann unter “SEO” / “Google+ Authorship” an- bzw. ausgeschaltet werden.

Bewertungen anzeigen
Ob die Sterne-Bewertung angezeigt werden soll.

Startseite / Blogseite (Aktuelle Artikel/Seiten)
Ausrichtung
Du kannst die Ausrichtung individuell entweder horizontal oder vertikal einstellen.
Horizontal sieht so aus:

Vertikal sieht so aus:

Post Type der angezeigt werden soll
Welcher Posttype angezeigt werden soll.
[box type=”info”]Gut zu wissen: Um die Sortieren-Funktion von Seiten zu aktivieren, mache folgendes:
- Wähle “Seiten” in der Option “Post Type der angezeigt werden soll”.
- Wähle “Auswählen…” in der “Was genau angezeigt werden soll”-Option.
- Wähle unter “Beiträge auswählen” die Seiten aus, die Du anzeigen willst.
[/box]
Was genau angezeigt werden soll
Definiere hier, was genau angezeigt werden soll. Dies hängt davon ab, was Du weiter oben definiert hast. Wähle folgendes:
- Aktuellste
- Zeigt die aktuellen Beiträge oder Seiten an. Je nachdem, was unter “Post Type der angezeigt werden soll” ausgewählt wurde.
- Kategorie
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Kategorien auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Schlagwort
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die Schlagwörter auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Auswählen…
- Wenn diese Option gewählt wurde, wird eine weitere Option eingeblendet in der Du die einzelnen Seiten, Beiträge oder ähnliches auswählen kannst. Diese Auswahl hängt auch von der Einstellung ab, die unter “Post Type der angezeigt werden soll” gewählt wurde.
- Nichts
[box type=”info”]Gut zu wissen: Wenn “Nichts” ausgewählt wurde, wird der Bereich nicht angezeigt.[/box]
Kategorie
Bitte wähle eine Kategorie aus.
Schlagwörter
Bitte wähle Schlagwörter aus.
Beiträge wählen
Wähle einen oder mehrere Beiträge aus.
Anzahl der Artikel / Seiten die angezeigt werden sollen
Gebe die Anzahl an Artikel oder Seiten ein, die angezeigt werden sollen. Wenn Du das “Sticky-post”-Feature von WordPress benutzt, dann werden diese einfach angehängt. Egal, welche Anzahl Du hier eingegeben hast. Erfahre mehr über das sticky post feature hier.
Vorschaubilder anzeigen
Ob die Vorschaubilder angezeigt werden sollen.
Inhalt anzeigen
Ob der Inhalt angezeigt werden soll.
Autorennamen anzeigen
Ob der Autorenname angezeigt werden soll.

Datum anzeigen
Ob das Datum und die Zeit angezeigt werden soll.

Kategorien anzeigen
Ob die Kategorien angezeigt werden sollen.

Schlagwörter anzeigen
Ob die Schlagwörter angezeigt werden sollen.

Anzahl der Kommentare anzeigen
Ob die Anzahl der Kommentare angezeigt werden sollen.

Google+ Autoreninfo anzeigen
Ob der Google+ Link (falls aktiviert) auf einzelnen Artikelseiten angezeigt werden soll. Die Autoreninfo-Funktionalität kann unter “SEO” / “Google+ Authorship” an- bzw. ausgeschaltet werden.

Bewertungen anzeigen
Ob das Rating angezeigt werden soll.

Farbgebung (Farben)
Hintergrundfarbe und -bild
Bitte benutze die internen WordPress-Funktionalitäten um die Hintergrundfarbe sowie ein Hintergrundbild zu definieren. Klicke auf den Link der dargestellt wird um zur entsprechenden Einstellungsseite zu gelangen. Bitte speichere deine Änderungen vorher.
Hintergrundmuster
Wähle aus verschiedenen Hintergrundmustern aus. (Dank an subtlepatterns.com).
Meine eigenen Farben verwenden
Aktiviere diese Funktion wenn Du deine eigenen Farben verwenden möchtest.
Textfarbe
Wähle eine Textfarbe.
Linkfarbe
Wähle eine Linkfarbe.
Linkfarbe bei Mouseover
Wähle die Linkfarbe, die gewählt wird, wenn der Mauszeiger über dem Link steht.
Hintergrundfarbe der Sidebars
Wähle eine Hintergrundfarbe für die Seitenleisten.
Layoutschatten anzeigen
Aktiviere oder Deaktiviere die Layoutschatten (Umrahmungen)
Hintergrundfarbe der Kopfzeile
Wähle die Hintergrundfarbe der Kopfzeile
Hintergrundfarbe des Inhaltsbereichs
Wähle eine Hintergrundfarbe für den Inhaltsbereich.
Rahmenfarbe
Die Standarfarbe für Rahmen.
Hintergrundfarbe für die Reihen der Startseite
Einige Reihen der Startseite heben sich von anderen ab. Wähle hier diese Farbe aus.
Titelfarbe
Wähle die Farbe des Titels (in der Kopfzeile) die angewandt werden soll.
Untertitelfarbe
Die Farbe für den Untertitel in der Kopfzeile.
Titelfarben
Die Farbe die für die restlichen Überschriften angezeigt werden soll.
Linkfarbe des Menüs im Kopfbereich
Die Farbe für die Menü-Links.
Hintergrundmuster der Fußzeile 1
Wähle aus verschiedenen Hintergrundmustern aus. (Dank an subtlepatterns.com).
Hintergrundfarbe der Fußzeile 1.
Wähle die Hintergrundfarbe für die Fußzeile Nummer 1.
Hintergrundmuster der Fußzeile 2
Wähle aus verschiedenen Hintergrundmustern aus. (Dank an subtlepatterns.com).
Hintergrundfarbe der Fußzeile 2
Wähle die Hintergrundfarbe für die Fußzeile Nummer 2.
LESS Variable verändern
Hier kann jede einzelne LESS-Variable verändert werden. Klicke hier für eine Liste von verfügbaren Variablen: LESS Varablen
Benutzerdefiniertes CSS/LESS
Hier kannst Du dein benutzerdefiniertes CSS oder LESS eingeben. Es wird direkt in das CSS-Stylesheet eingefügt und überschreibt bereits existierende Styles.
Farbgebung (Schriftarten)
Weitere Schriftarten benutzen
Aktiviere diesen Schalter um eigene Schriftarten zu definieren. Bitte beachte folgendes: Man sollte nicht zu viel everschiedene Schriftarten wählen, weil es die Ladezeit der Website stark negativ beeinflussen kann.
Titel-Schriftart
Bitte wähle eine Schriftart für den Titel. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Untertitel-Schriftart
Bitte wähle eine Schriftart für den Untertitel. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Schriftart für Überschriften
Bitte wähle eine Schriftart für die restlichen Überschriften. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Schriftart (sans)
Bitte wähle eine Schriftart für sans-Texte. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Schriftart (serif)
Bitte wähle eine Schriftart für Serifen-Schriften. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Schriftart (mono)
Bitte wähle eine Schriftart für Mono-Schriften. Beginne die Eingabe in dem du mindestens drei Buchstaben eingibst. Das Eingabefeld zeigt dann Vorschläge aus der Google-Webfont-Liste an. Hinweis: Wenn Du zum Beispiel eine fette Schriftart benötigst, dann füge diese bitte unter der Option “Schriftvarianten” separat hinzu.
Schriftvarianten
Bitte wähle eine oder mehrere Schriftvarianten aus wenn Du diese benötigst. Beispiel: Wenn du die Google-Webfont “Alef” als Titel-Überschrift verwendet hast und der Titel in fett dargestellt wird, benötigst Du hier noch die Schriftvariante “Alef Bold 700”. Ansonsten werden die fetten Schriften nicht fett angezeigt.
Social Media (Facebook)
Am Anfang von Beiträgen
Wenn Du den Facebook-Like-Button am Anfang eines Artikels einblenden willst.
Am Ende eines Beitrags
Wenn Du den Facebook-Like Button am Ende eines Artikels einblenden willst.
Am Anfang von Seiten
Wenn Du denFacebook-Like Button am Anfang von Seiten einblenden willst.
Am Ende einer Seite
Wenn Du den Facebook-Like Buttom am Ende einer Seite einblenden willst.
Am Anfang der Startseite
Wenn Du den Facebook-Like Button am Anfang der Startseite einblenden willst.
Am Ende der Startseite
Wenn Du den Facebook-Like Button am Ende der Startseite einblenden willst.
Social Media (Twitter)
Am Anfang von Beiträgen
Wenn Du den Twitter-Tweet Button am Anfang eines Artikels einblenden willst.
Am Ende eines Beitrags
Wenn Du den Twitter-Tweet Button am Ende eines Artikels einblenden willst.
Am Anfang von Seiten
Wenn Du den Twitter-Tweet button am Anfang von Seiten einblenden willst.
Am Ende einer Seite
Wenn Du den Twitter-Tweet Button am Ende einer Seite einblenden willst.
Am Anfang der Startseite
Wenn Du den Twitter-Tweet Button am Anfang der Startseite einblenden willst.
Am Ende der Startseite
Wenn Du den Twitter-Tweet Button am Ende der Startseite einblenden willst.
Via @
Der Twitter @via-Wert der beim Tweeten benutzt werden soll.
Hashtag #
Der Twitter hashtag der beim Tweeten benutzt werden soll.
Social Media (Google +1 Button)
Am Anfang von Beiträgen
Wenn Du den +1 Button am Anfang eines Artikels einblenden willst.
Am Ende eines Beitrags
Wenn Du den +1 Button am Ende eines Artikels einblenden willst.
Am Anfang von Seiten
Wenn Du den+1 Button am Anfang von Seiten einblenden willst.
Am Ende einer Seite
Wenn Du den +1 Button am Ende einer Seite einblenden willst.
Am Anfang der Startseite
Wenn Du den +1 Button am Anfang der Startseite einblenden willst.
Am Ende der Startseite
Wenn Du den +1 Button am Ende der Startseite einblenden willst.
Social Media (Pinterest Pin-It Button)
Am Anfang von Beiträgen
Wenn Du den Pin-It Button am Anfang eines Artikels einblenden willst.
Am Ende eines Beitrags
Wenn Du den Pin-It Button am Ende eines Artikels einblenden willst.
Am Anfang von Seiten
Wenn Du den Pin-It button am Anfang von Seiten einblenden willst.
Am Ende einer Seite
Wenn Du den Pin-It Button am Ende einer Seite einblenden willst.
Am Anfang der Startseite
Wenn Du den Pin-it Button am Anfang der Startseite einblenden willst.
Am Ende der Startseite
Wenn Du den Pin-it Button am Ende der Startseite einblenden willst.
Social Media (Social Media Buttons)
Zeigt die Social Media Icons in der Kopfzeile an
Ob die Social Media Icons in der Kopfbereichszeile angezeigt werden sollen.
Bitte beachte, dass die Kopfbereichszeile dafür eingeschaltet sein muss. Um sie zu aktivieren, gehe zu den “Layouteinstellungen” und setze den Wert bei “Kopfbereichszeile anzeigen” auf ON.
Bitte beachte, dass keine Social Media Icons angezeigt werden, wenn keine URLs eingegeben wurden.

Zeig Social Media Icons in der Fußzeile an
Ob die Social Media Icons in Fußbereich angezeigt werden sollen.
Bitte beachte, dass keine Social Media Icons angezeigt werden, wenn keine URLs eingegeben wurden.

RSS Icon anzeigen
Ob das RSS-Icon neben den Social Media Icons angezeigt werden soll.
Google+
Der Link zu Deinem Profil auf dieser Plattform.
Der Link zu Deinem Profil auf dieser Plattform.
Der Link zu Deinem Profil auf dieser Plattform.
Linked In
Der Link zu Deinem Profil auf dieser Plattform.
Github
Der Link zu Deinem Profil auf dieser Plattform.
Der Link zu Deinem Profil auf dieser Plattform.
SEO (Analytics)
Analytics Code
Gebe hier Deinen Google-Analytics-Code ein. Dieser sollte nur aus Javascript ohne die <script></script> Tags bestehen.
SEO (Schema.org)
Schema.org nutzen
Ob die Schema.org Funktionalität eingeschaltet werden soll. Lese hier mehr darüber, wie Schema.org Dir dabei helfen kann Deine Suchergebnisse aufzubessern (englisch).
Hauptzweck Ihrer Website
Wähle den Hauptzweck Deiner Website. Wenn Du WordPress nur als Bloginstrument verwendest, wähle “Blog”. Wenn Du das Blog auch als Content-Management System nutzt wähle “WebPage”.
SEO (Google+ Authorship)
Google+ Authorship aktivieren/deaktivieren
Google gibt Dir die Möglichkeit Dein Google+ Profilbild in Suchergebnissen anzuzeigen. Wenn Du diese Funktionalität benutzen willst, dann aktiviere diesen Schalter. Lesen unten mehr zu diesem Thema.

Hier erfährst du mehr darüber, wie Google+ Authorship eingerichtet werden kann: How to set up Google+ authorship (englisch)
Autoren die für Kategorien, Archive, Suchseiten und Tagseiten benutzt werden sollen.
Wähle einen oder mehrere Benutzer aus. Hier erfährst du mehr darüber, wie Google+ Authorship eingerichtet werden kann: How to set up Google+ authorship (englisch)
Autorenlink mit Google+ Link ersetzen
Ob der Standard-Autorenlink von WordPress, der normalerweise auf die Autoren-Archivseite führt, durch einen Link auf Dein Google+ Profil ersetzt werden soll. Hier erfährst du mehr darüber, wie Google+ Authorship eingerichtet werden kann: How to set up Google+ authorship (englisch)
In einem neuen Fenster öffnen
Ob der Google+ Link in einem neuen Fenster geöffnet werden soll. Hier erfährst du mehr darüber, wie Google+ Authorship eingerichtet werden kann: How to set up Google+ authorship (englisch)
SEO (Google+ Publishership)
Bitte lese die folgenden Hinweise: How to set up Google+ Publishership (englisch).
Google+ Publishership aktivieren/deaktivieren
Ob Google+ Publishership aktiviert oder deaktiviert werden soll.
Googleü Seiten URL
Die URL zu Deiner Google+ Seite. Bitte lese die folgenden Hinweise: How to set up Google+ Publishership (englisch).
Linktext
Der Name des Links. Bitte lese die folgenden Hinweise: How to set up Google+ Publishership (englisch).
SEO (Sterne-Bewertung)
Bewertungen anzeigen
Wähle ob das Bewertungssytem ein- oder ausgeschaltet sein soll.
Sterne-Bewertung vor dem Inhalt anzeigen
Ob die Sterne-Bewertung vor oder nach dem Inhalt angezeigt werden soll.
Sterne-Bewertung nach dem Inhalt anzeigen
Ob die Sterne-Bewertung nach dem Inhalt angezeigt werden soll.
SEO (Brotkrumen-Navigation)
Brotkrumen Navigation
Stelle diesen Schalter auf “ON” um die Brotkrumen-Navigation zu nutzen.
Der Text der vor Brotkrumen-Navigation
Normalerweise der “Sie sind hier”-Text.
Bezeichnung der “Startseite”
Der Name der als Startseite angezeigt werden soll. Lasse diesen Eintrag leer um keinen Link anzuzeigen.
Home-Icon anzeigen
Ob das Home-Icon angezeigt werden soll. (Kann z.B. die Bezeichnung “Startseite” ersetzen)
Text zwischen den einzelnen Brotkrumen
Normalerweise ist das folgendes Zeichen: »
Lange Titel umbrechen
Spezifiziere die Länge der Titel, die Abgeschnitten werden sollen. Wenn das Feld leer bleibt, werden keine Titel abgeschnitten.
Erweitert (Lightbox)
PrettyPhoto aktivieren/deaktivieren
Die Lightbox ist eine simple Anwendung, die Bilder in eine Art Popup als Overlay anzeigt.
Design
Wähle ein Design für PrettyPhoto (Lightbox).
Animationsgeschwindigkeit
Wähle eine Animationsgeschwindigkeit in Millisekunden wenn ein Bild geöffnet wird.
Erweitert (Scripte)
Benutzerdefinierte Javascripte
Füge eigene Javascripte hinzu. Du benötigst die <script></script> Tags hier nicht. Benutzerdefiniertes Javascript wird am Ende einer Website eingefügt.
Erweitert (Captcha für Formulare)
Recaptcha Public Key
Um das Sicherheitsfeld auf Kontaktseiten zu nutzen benötigst Du einen öffentlichen und einen privaten Schlüssel. Diese erhältst du hier: http://www.google.com/recaptcha
reCaptcha BeispielRecaptcha Secret Key
Um das Sicherheitsfeld auf Kontaktseiten zu nutzen benötigst Du einen öffentlichen und einen privaten Schlüssel. Diese erhältst du hier: http://www.google.com/recaptcha
reCaptcha BeispielErweitert (Suche)
Google Sitesearch benutzen
Aktiviere diesen Schalter wenn du die WordPress-Standard-Suchemaschine durch die Google-Suche ersetzen willst. Bitte beachte: Du benötigst dafür einen Google-Sitesearh Account.
Suchmaschinen-ID
Bitte kopiere hier deine Suchmaschinen-Id hinein. Du kannst diese ID in den Einstellungen der Sitesearch finden.
Ad-Channel
Wenn Werbung angezeigt werden und Du damit Geld verdienen willst, dann füge ihn hier ein.
Ad-Client
Wenn Werbung angezeigt wird sollte hier die AdSense Publisher ID eingegeben werden.
Erweitert (Affiliate)
“Proudly powered by”-Link am Ende der Website anzeigen?
Aktiviere diesen Schalter um den “Proudly powered by”-Link am Ende der Website anzuzeigen.
Ihr Partnerlink
Du kannst den Link auf die Theme-Seite durch deinen eigenen Affiliate-Link ersetzen. Damit erhältst Du die Möglichkeit, Geld zu verdienen. Erfahre hier mehr über das WP-Buddy Affiliate Program
Erweitert (Updates)
Kaufcode (Purchase Code)
Wenn Du automatische Updates erhalten willst, kopiere hier deinen Kaufcode hinein. Wenn du nicht weißt, wo du diesen findest, klicke bitte hier: Where to find your purchase code (englisch).
Erweitert (Plugins)
Revolution Slider
Aktiviere diesen Schalter um dieses Plugin zu aktivieren. Aus Leistungsgründen solltest Du nur Plugins aktivieren, die du auch wirklich benötigst.
Shortcode Generator
Aktiviere diesen Schalter um dieses Plugin zu aktivieren. Aus Leistungsgründen solltest Du nur Plugins aktivieren, die du auch wirklich benötigst.
Sidebar Generator
Aktiviere diesen Schalter um dieses Plugin zu aktivieren. Aus Leistungsgründen solltest Du nur Plugins aktivieren, die du auch wirklich benötigst.