Rich Snippets are around for quite some time now and it’s time to reveal the current status. What are Rich Snippets, how does it work and how can you integrate Rich Snippets into WordPress? The answers can be found in this blog post.
Table of contents
- What are Rich Snippets?
- Why do I need Rich Snippets on my WordPress blog?
- What markup formats do exist?
- What Rich Snippets are supported?
- How can I integrate Rich Snippets into WordPress?
- Where can I find more ready-to-go examples?
1. What are Rich Snippets?
 At first the keyword “Rich Snippets” was first introduced by Google in May 2009. The idea behind Rich Snippets is the following: As a webmaster you have an unique understanding of your web pages and the content they represent. But think about search engines: Very often they do not understand what’s going on. For crawlers your website is just a bunch of text (see the picture to your right). The crawlers have to filter a lot of HTML code (which is needed to render the page in your browser) to actually get the content out of it.
At first the keyword “Rich Snippets” was first introduced by Google in May 2009. The idea behind Rich Snippets is the following: As a webmaster you have an unique understanding of your web pages and the content they represent. But think about search engines: Very often they do not understand what’s going on. For crawlers your website is just a bunch of text (see the picture to your right). The crawlers have to filter a lot of HTML code (which is needed to render the page in your browser) to actually get the content out of it.
You may understand that this is a real hard job for the guys who program search engines. That’s why “Microdata” was invented. Microdata is a synonym for particular HTML statements. It can be embedded into HTML to provide additional information to the search engine.
Just look at this little example (it shows the first lines of a HTML page):
<!DOCTYPE html> <html lang="en-US" <head> <title>My awesome blog</title> </head> <body> ...
And then look at this:
<!DOCTYPE html> <html lang="en-US" itemscope itemtype="http://schema.org/Blog"> <head> <title>My awesome blog</title> </head> <body> ...
Have you noticed the HTML tag itemscope itemtype=”http://schema.org/Blog” in the second example? Well, this is microdata. In the above example this short code tells the search engines that the current page is a blog page and not a “normal” webpage. You don’t have a blog? Just use this syntax instead:
<!DOCTYPE html> <html lang="en-US" itemscope itemtype="http://schema.org/WebPage"> <head> <title>My awesome blog</title> </head> <body> ...
So you just have to replace the word “Blog” with “WebPage” and that’s it. Pretty cool, right?
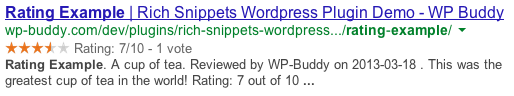
But what does “Rich Snippets” mean exactly? Google had the idea to use some of the microdata syntaxes to provide more information in search results. A pretty awesome examples are the stars that you can find on some search results. You maybe have seen them already. They look like this:

.
[box type=”info”]Note: Rich Snippets are the symbols or the advanced information search engines display next to the actual search result. Microdata instead is the syntax (or code) that is used to generate these snippets.[/box]
Here is also a quick video that brings everything to the point:
2. Why do I need Rich Snippets on my WordPress blog?
2.1. Tell the search engines what is what
I think this is pretty obvious, isn’t it? The most important thought that came to mind is: You can tell the search engines exactly what is what. For example you can tell:
- Where are the sidebars?
- What is the webpage title?
- What is the content’s title?
- Where is the footer?
- Who’s the author?
- When was the page published or updated?
- And where is the content? (This is what search engines really want to know)
- And a lot more.
The fact is that this makes crawling much easier for search engines. They now can distinguish what is considered as important on your website when a search is performed. They also know what’s the content or what is just side information. I guess that microdata will be one of the most important SEO (search engine optimization) things in the near future.
2.2. Higher rankings with microdata?
The publishing date (microdata syntax) is recognized by Googles Rich Snippet Testing ToolThe greatest example for this is what Glen had found out in his blogpost “The Great Google Sh*tstorm of Our Time“. According to him it’s possible to get higher rankings just because a page or a blogpost gets re-published from time to time so that Google thinks it was updated (and therefore must be a good content).
And guess what? The dates on the pages that make use of this procedure are marked with microdata syntax to tell Google the exact publishing date. This was possible because WordPress already uses some of the microdata syntaxes (especially for dates). Therefore it’s quite easy for WordPress users: Just edit a blog post, change the publishing date and hit the Save-Button. That’s it! :-)
Want to check that out? My theme on this blog (the Schema.org WordPress Theme) is using microdata extensively. So just hit the button below and check out what Google’s Rich Snippet Testing Tool has to say. When you scroll down, you will see something like in the picture to the right.
Test this page with Google’s Testing Tool
2.3. Increasing CTR
Adding microdata that will be transformed to a rich snippet helps to appear differently in Search Engine Result Pages thereby increasing the CTR (Click through rate). Google helps users find your page by showing them a small sample of that content – the so called “snippet”.
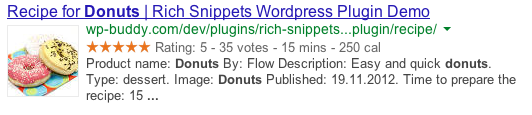
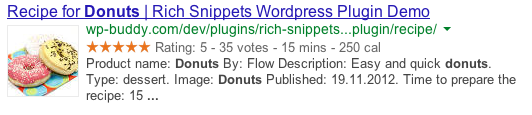
I think it’s obvious that “beautiful” styled search results are more attractive to users then others. So here is another example of a recipe snippet. Isn’t it better to see an image of the “outcome” of the recipe (here: the donuts) before you click onto the search result? Sure it is!

3. What markup formats do exist?
There are three markup formats that are supported by Google:
- Microdata
- Microformats
- RDFa
Google recommends using microdata, but any of the three formats below are acceptable. So what are the differences?
For the below examples I will markup the below address:
Name: Bob Smith Website: <a href="http://bobsmith.xyz">bobsmith.xyz</a>
3.1. Microdata
Microdata has its own HTML5 specification. It guess this is the reason why Google is recommending it. This is also the easiest way as you can lookup every single markup that is possible on the schema.org website. This is how it looks like:
<div itemscope="itemscope" itemtype="http://data-vocabulary.org/Person"> Name: <span itemprop="name">Bob Smith</span> Website: <a itemprop="url" href="http://bobsmith.xyz">bobsmith.xyz</a> </div>
3.2. Microformats
Microformats are using CSS classes that could also be used to style particular HTML elements. This is also the method WordPress tags dates of posts and comments.
<div class="vcard"> Name: <span class="fn">Bob Smith</span> Website: <a class="url" href="http://bobsmith.xyz">bobsmith.xyz</a> </div>
3.3. RDFa
RDFa uses simple attributes in XHTML tags to assign brief and descriptive names to entities and properties. This is how it looks like:
<div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> Name: <span property="v:name">Bob Smith</span> Website: <a href="http://bobsmith.xyz" rel="v:url">bobsmith.xyz</a> </div>
4. What Rich Snippets are supported?
According to a Google Support document this are the content types that are supported (and therefore transformed to a Rich Snippet on Search Results):
- Reviews
- People
- Products
- Businesses and organizations
- Recipes
- Events
- Music
And this is how it looks like:
4.1. Reviews

4.2. People
Rich Snippets People Example4.3. Products
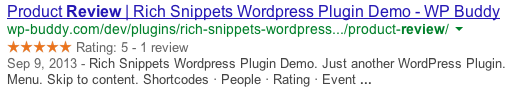
Rich Snippets Product Review Example4.4. Businesses and Organizations

4.5. Recipes

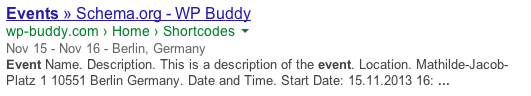
4.6. Events

4.7. Music
Rich Snippets Music Example5. How can I integrate Rich Snippets into WordPress?
There are a few possibilites:
- Integrate it into the the text editor
- Integrate it into your theme/plugin
- Integrate it using shortcodes
5.1. Integrate it into the text editor
Of course you can handle everything yourself by touching the code WordPress is generating when you write a blog post. By switching to the Text-Mode you’re able to edit the HTML code directly. Make sure to use the microdata (schema.org) OR microformats (CSS classes) markup as RDFa gets removed automatically by WordPress when switching to Visual Mode and back.
5.2. Integrate it into your theme or plugin
This is what I did with my Schema.org WordPress Theme as well as with the One Page Profile Theme. The best thing about that is that you do not need any coding skills. Everything is done automatically. You can check this page with Google’s Rich Snippet Testing Tool to check what’s possible. Just scroll down and read. You will be blown away how awesome this is.
Test this page with Google’s Testing Tool
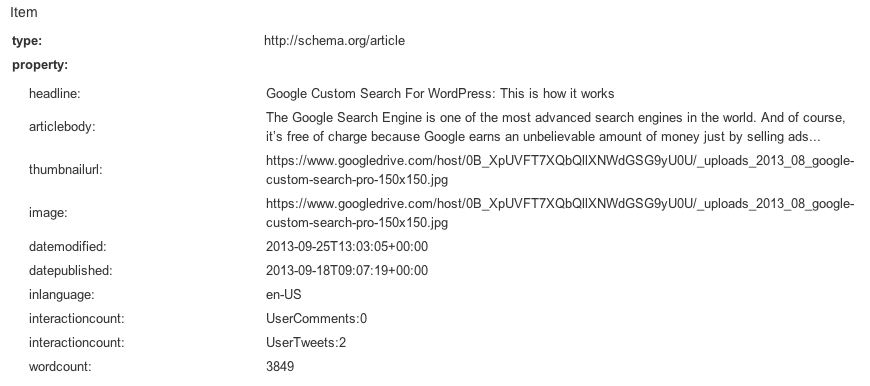
This is an example of a blog post I previously wrote. You can see that the following gets recognized only for the blogpost:
- Headline
- Article Body (the actual content)
- Thumbnail URL
- Image
- Date modified
- Date published
- Language
- Interaction Count (Comments)
- Tweets (Likes and Google +1 would also be possible)
- Word Count

5.3. Integrate Rich Snippets using WordPress shortcodes
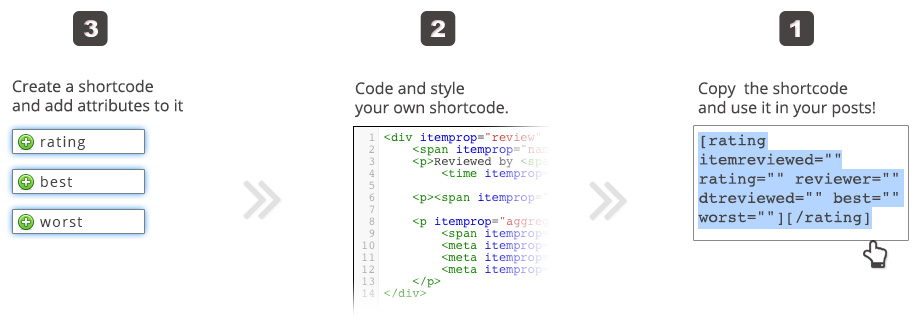
WordPress has an awesome feature called “Shortcodes”. When a plugin sets up a shortcode it’s possible to integrate a special element anywhere in your blogpost or even in text widgets on the sidebars. To set up a shortcode on your own you can either code a simple plugin that uses the add_shortcode() PHP function or you use a plugin like the Rich Snippets WordPress Plugin. It has something like a built-in shortcode-generator which makes it easy for you to set up your own shortcodes. It also comes with some pre-installed schema.org syntax examples that ready-to-use.

.
Buy the Rich Snippets WordPress Plugin now
6. Where can I find more examples?
I have a sample page which I do update from time to time which can be imported to the Rich Snippets WordPress Plugin. Please check it out:
.
There is also a video that describes how to set up your own Rich Snippets:
What snippets do you use? Or do you need help setting one up? Please leave a comment if you like to! :-)

Thnaks for this great guide. Helped!