What are the requirements of the plugin?
You need at least WordPress 3.8 running on your self-hosted WordPress installation AND PHP in a version greater than 5.3. If you don’t know how to update your PHP version, check this quick blog post for a start: How to update to the latest PHP version for WordPress.
How does it protect the users privacy?
Especially in european countries privacy is an important topic. The problem is that social media buttons, like Facebook’s Like Button or Google’s +1 button, call back home. This is because they’re using a little Javascript that can retrieve data from the enduser. This data can be sent to their servers.
My plugin does not send this data because there is no Javascript that retrieves any data from the user. The plugin only uses WordPress’ internal remote functions to get the number of shares and likes from social media platforms.
Which social media icons are included?
In version 1.0 there is included: Facebook, Twitter, Pinterest, Google+, LinkedIn, XING, Tumblr, renren, weibo and gittip.
You can make your own buttons, too. Just upload your own image and that’s it!
Can I create new icons?
Sure.
- Login to your WordPress administration panel
- Go to “Social Buttons” and click “new”
- Now add a name, an image, etc. and save your settings. That’s it!
Can I resort the buttons?
Sure.
There are two options:
Option 1:
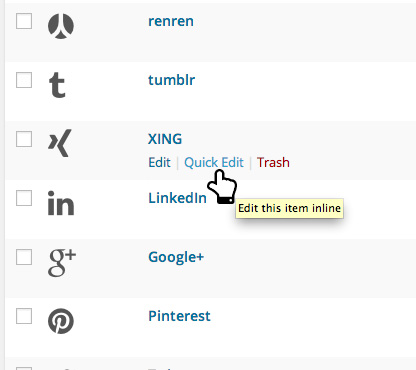
Click the “Social Buttons” link from the menu. You now see an overview of all buttons. Click the “Edit” button on mouse over and then click “Quick Edit” like this.

Then change the number in the “Order” field:

Option 2:
Edit the Social Button directly and set the “Order” number directly within the “Attributes” Metabox:
Edit order number on the edit screenCan I deactivate some buttons?
Sure. For this you don’t necessarily have to delete a button. Just mark is as “review” or as “draft” like this:
Option 1:
On the “Quick Edit” screen change the status to “Draft”:

Option 2:
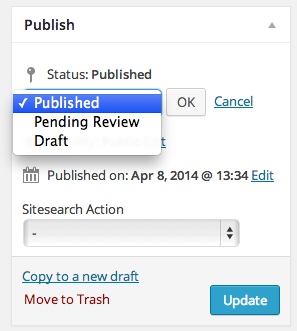
Change the status directly within the edit screen:

What are the Filter Hooks that I can use?
Filters
-
wpbfsb_config
Use this filter to change the config settings. Has one parameter:(array) $wpbfsb_config -
wpbfsb_frontend_buttons
Use this filter if you want to filter the posts. Has one parameter: an array of objects (what get_posts()) returns. -
wpbfsb_icons
Use this filter to add/remove the pre-installed custom retina icons. Has one parameter:(array) $iconlist -
wpbfsb_post_type_args
Use this filter if you want to change any arguments that are used to create the custom post type. Has one parameter:(array) $args -
wpbfsb_get_remote_functions
Use this filter if you want to add remote functions. This functions are used to retrieve the number of shares/likes/tweets, etc. Read more on this here: How to add a function to retrieve data from a social media service. Has one parameter:(array) $remote_functions - Since 1.3.0:
wpbfsb_buttons_active
Use this filter if you want to skip the “is-button-active” check. If the filter returns true the plugin always shows the social icons. Has one parameter:(bool) $val_to_return(Standard isnull). - Since 1.3.0:
wpbfsb_icon_font_url
Use this filter if you want to change the URL to the font CSS file. Has one parameter:(string) $css_file_url. Standard Value is the URL to the font file:http://your-domain/wp-content/plugins/fixed-wp-social-share/assets/css/wpbfsb-frontend-icons.css. - Since 1.3.0:
wpbfsb_icon_files
Allows to register more custom font files. Has one parameter:(array) $icon_font_css_files. You can manipulate this example WordPress plugin. - Since 1.6.0:
wpbfsb_visibility_post_types_args
Allows to set the Arguments for the get_post_types()-call. - Since 1.7.0:
wpbfsb_class
Allows to add/remove CSS classes. Has one parameter: (array) $classes - Since 1.7.0:
wpbfsb_button_html
Allows to manipulate the HTML code of each button. Has two parameters:(string) $button_htmland(WP_Post) $buttonobject. - Sinde 1.8.0:
wpbfsb_get_link_html
Allows to manipulate the HTML code of the link. Has two parameters:(string) $linkand(WP_Post)$button - Since 1.8.0:
wpbfsb_get_linktype
Allows to manipulate the returned link type. Has two parameters:(string) $linkand(WP_Post)$button - Since 1.8.0: wpbfsb_window_open_target
Allows to manipulate the target on the window.open JavaScript function (see window.open()). Has two parameters:(string) $linkand(WP_Post)$button. - Since 1.8.0: wpbfsb_window_open_specs
Allows to manipulate the “specs” parameter on the window.open JavaScript function (see window.open()). Has two parameters:(string) $linkand(WP_Post)$button. - Since 1.8.0: wpbfsb_window_open_replace
Allows to manipulate the “replace” parameter on the window.open JavaScript function (see window.open()). Has two parameters:(string) $linkand(WP_Post)$button.
Actions
-
wpbfsb_before_{$type}_input
Use this to add HTML before a special setting on the settings page. $type is the current settings type (ex. text, number, range, textarea, etc.). Can have two parameters (parsed by reference):(array) $args, (mixed) $value -
wpbfsb_after_{$type}_input
Use this to add HTML after a special setting on the settings page. $type is the current settings type (ex. text, number, range, textarea, etc.). Can have two parameters (parsed by reference): (array) $args, (mixed) $value
Why do some icons show the number of shares/likes/etc. and some not?
This is because not every social media network provides a services to retrieve the number of shares/likes/etc. The number also does not show up when there are no shares.
It seems that my site is very slow after installing this plugin. What’s wrong?
After installing the plugin, it tries to retrieve the number of social shares from all the social media platforms that are active. This slows down your site but only for one page view because this data then gets cached internally.
If you don’t want that the plugin retrieves the number of social shares, just go to “Settings” -> “Fixed Social Share” and uncheck the option “Display shares”. In this case the plugin never retrieves any data.
You can also set how often WordPress should ping the social media service to ask for a new number of shares. For this just go to “Settings” -> “Fixed Social Share” -> “Settings” and set the “Refresh rate” to something that fit your needs. Please note that, if a caching plugin is active and if it is very aggressive, the number of shares will not be updated until the cache has been flushed manually or automatically.
What is schema.org and why is it important?
schema.org can be used to tag special attributes on your site so that search engines can read it. In this plugin schema.org is used to show the number of likes, shares, etc. to the search engines. You can use Googles Rich Snippet Testing Tool to show that data. It looks like this:
schema.org for social media buttonsIt seems that the number of shares never gets updated. What’s the problem?
Possibility 1: Do you have a caching plugin (like WP-Super Cache, Cachify, etc.)? If yes, try to flush the cache of this plugin.
Possibility 2: The “Fixed Social Share” plugin has an internal cache to speed things up. Try to flush the internal cache by doing the following:
- Go to “Settings” -> “Fixed Social Share”
- Click onto the “Settings” tab.
- Scroll down to the “Ping Service” metabox .
- Click the “Flush Cache now” button and try to reload your page again.
- By the way: You can set the value of the “Refresh rate / Cache” to something lower if you want the plugin to grab fresh data more often.
Possibility 3: Maybe you’ve set a threshold for some buttons. Do the following:
- Go to “Social Buttons”
- Select/Edit the button which numbers don’t appear on the frontend side.
- On the Button-Edit-Screen scroll down to the “Threshold” field. Set the number to something lower or to 0.
- Save your settings.
Possibility 4: Note that the “Fixed Social Share” plugin can only grab the number of shares of the following social networks: Twitter, Google+ and Facebook. Other platforms do not offer an API to grab that data.
Possiblity 5: Check if a certain URL has really been shared on a social network (so if there are any shares yet).
What’s the shortcode?
Since version 1.1 the plugin accepts a shortcode like this:
[fixed_social_share]
It gets rendered like this:
[fixed_social_share]
How can I install and configure the plugin?
Please check out this video:
http://www.youtube.com/watch?v=y2gZ-nlcqN
Can I choose which buttons to show?
Yes. You just have to set the status of a post to “draft” or “pending review”. That’s it. You don’t neccessarily have to delete the whole button.

How can I add new font-icons?
Since 1.3.0 it’s possible to add more font-icons, too. Check out this example WordPress plugin that extends the icons with an Instagram, Github and Delicious icon. The example shows how to use the custom filters in this plugin to add new icons.
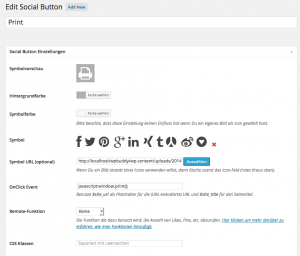
How can I add a print-link?
Do this:
- Click the “Social Buttons” link from the menu in the WordPress admin.
- Click the “Add new” button.
- Enter a name like “Print”, choose or upload an icon.
- In the “On-Click Event” textbox enter the following:
javascript:window.print(); - Save the button.
- That’s it. The link will now open a “Print” window in the browser.
Note: This will not process the page in the way that it “looks good” on the print output. This is a job for the theme.

If you need a printer-icon, maybe you can use one of the following:
How can I get the Twitter-Share-Button to work on mobile devices?
- Login to your WordPress Dashboard
- Navigate to the “Social Buttons” menu.
- Then edit the twitter button.
- On the edit screen scroll down to the “onClick Event” field.
- Replace the URL for the sharer like this:
Change the link in the “onClick” event of the Twitter-Button from
http://twitter.com/home?status=
to
http://twitter.com/intent/tweet?text=
So that the whole click-event will look like this:
javascript:void(window.open('http://twitter.com/intent/tweet?text=$site_title $site_url', 'Twitter', 'width=650,height=400,scrollbars=yes'));
How can I remove the arrow?
There are mulitple possibilities on this one:
First Option (recommended): Go to your WordPress “Dashboard” -> “Social Buttons”. Then set all buttons that you don’t need to “draft”. After that go to “Settings” -> “Fixed Social Share” an move the “Icon Quantity” to the maximum value.
Second Option: Remove the arrow via CSS. For this go to your WordPress Dashboard -> “Settings” -> “Fixed Social Share” and scroll down to the “Custom CSS” box. Enter the following code:
.wpbfsb button.wpbfsb-more-button {
display: none;
}
How can I add an E-Mail-Link?
Do this:
- Click the “Social Buttons” link from the menu in the WordPress Dashboard.
- Click the “Add new” button.
- Enter a name like “E-Mail”, choose or upload an icon.
- In the “On-Click Event” textbox enter the following:
javascript:void(window.location='mailto:?subject=$site_title&body=$site_url') - Save the button.
- That’s it. The link will now open an “E-Mail” window (only when E-Mail has been configured in your Browser and/or your operating system).
Here is an E-Mail-Icon (in case you need it):